
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Create A Responsive Dashboard With Angular Material And ng2-Charts - The Branding Store | Logo Design, Web
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

Minko Gechev on Twitter: "Firefox just made fixing unnecessary/redundant scrollbars way easier! In the element inspector, you can find all elements with scrollable overflow https://t.co/bTQ98rC4s5" / Twitter

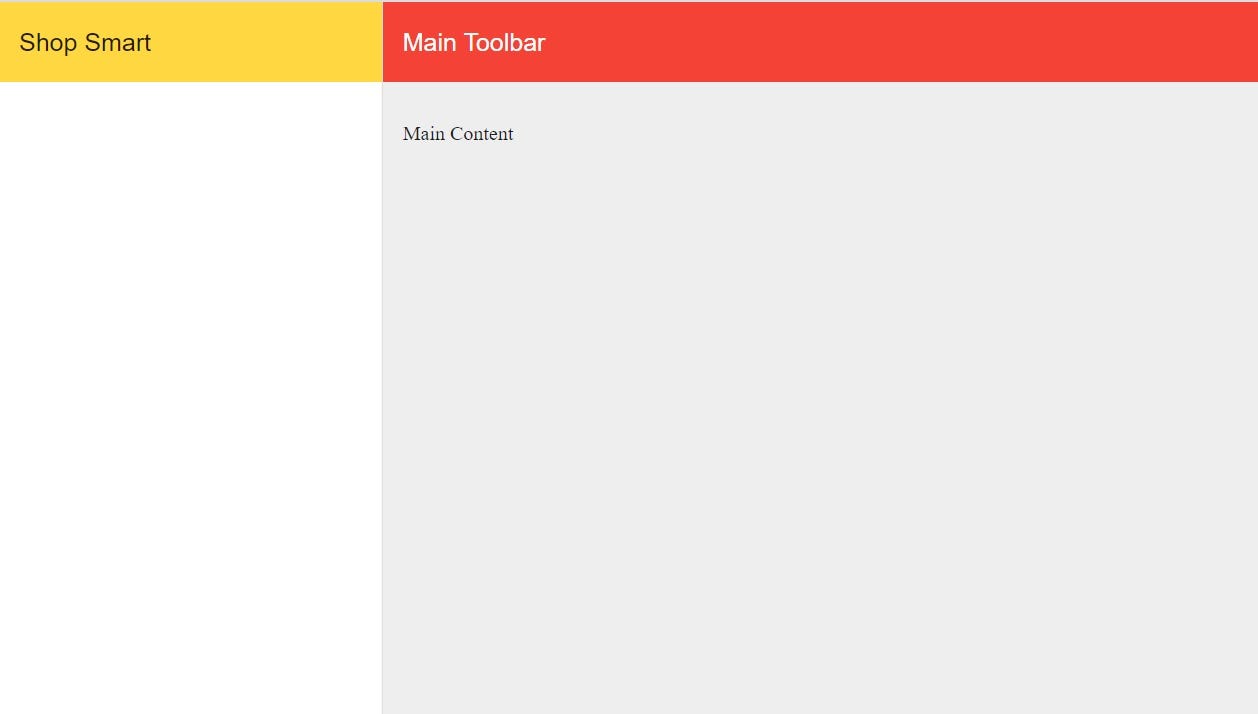
css - How to pin mat-toolbar and mat-sidenav and only have a scrollbar inside mat-sidenav-content? - Stack Overflow

Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium

mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub

javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example